Kali ini saya akan memberikan tutorial pemula facebook untuk memasang like box facebook fans page pada blog anda. Like box ini berbentuk kotak yang menampilkan siapa saja pengguna facebook yang menyukai halaman anda. Contohnya adalah facebook fans page milik I'M SAD berikut ini
contoh like box fans page milik I'M SAD
Pada contoh di atas disebutkan ada 72 orang yang menyukai I'M SAD. Untuk membuatnya ada beberapa langkah yang harus anda ikuti, yaitu :
- Mempunyai facebook fans page dan tahu alamat URL nya.
Ini adalah syarat wajib jika anda ingin mengikuti tutorial ini dari awal. Saya sudah membuat facebook fans page untuk blog tutorial indonesia ini, URL nya adalah https://www.facebook.com/pages/IM-SAD/309030175800383?ref=hl. Ingat ya facebook fans page, bukan facebook personal. Kalo belum punya, bikin dulu di sini - Masuk ke halaman facebook developer Social Plugin, linkhttp://developers.facebook.com/docs/plugins/.
- Karena di sini saya akan membuat like box, pasti saya klik like boxAtau bisa juga langsung ke link ini.
- Isilah form yang tersedia untuk membuat like box sesuai keinginan anda.
Anda bisa melihat preview pada bagian sebelah kanan.Penjelasan form- Facebook Page URL : URL facebook fans page yang akan dibuatkan like box
- Width : lebar like box yang akan dibuat
- Height : tinggi like box yang akan dibuat
- Color Scheme : pilihan warna, hanya ada 2 light (putih) dan dark (hitam)
- Show Faces : Menentukan apakah foto user yang mengklik like akan ditampilkan atau tidak
- Border Color : Menentukan warna garis tepi like box (warna yang digunakan dalam format hexa, misalnya #ffffff untuk warna putih)
- Stream : Menentukan apakah isi post terakhir fans page akan ditampilkan atau tidak
- Show Header : Menentukan apakah tulisan “Temukan kami di facebook” akan ditampilkan atau tidak
- Jika sudah selesai, klik tombol Get Code.
Akan muncul pop-up window berisi kode yang harus anda letakkan di blog. Ada kode HTML5, XFBML dan Iframe yang bisa anda pilih. Saya pilih format iframe agar mudah diletakkan di widget wordpress. Copy paste kode itu ke tempat yang anda inginkan.
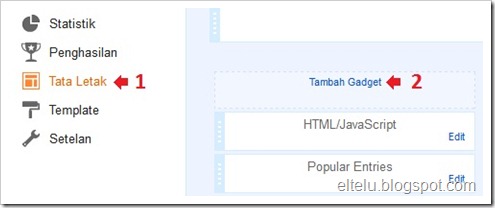
6. Salin kode plugin untuk like box Anda, kemudian masuk ke ‘Dasbor Blogger’, klik menu ‘Tata Letak’ (Layout), dan selanjutnya klik ‘Tambah Gadget’. Dimana untuk gadget yang ditambahkan adalah ‘HTML/JavaScript’. Untuk lebih jelasnya perhatikan gambar di bawah ini.
Screenshot: blogger.com
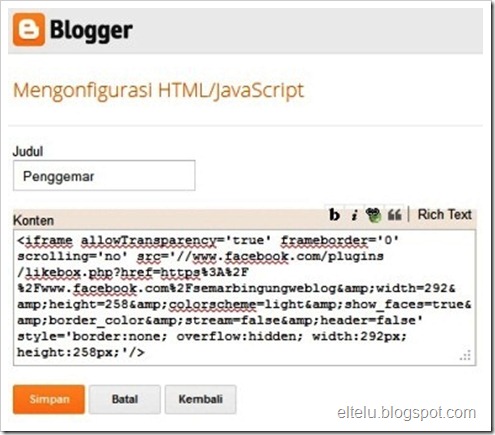
Tulis judul gadget, sisipkan kode plugin like box Anda di kotak ‘Konten’, dan kemudian klik tombol ‘Simpan’, seperti yang tampak pada gambar di bawah ini.
Screenshot: blogger.com
Sehingga dengan menggunakan cara di atas maka akan muncul sebuah gadget baru untuk halaman blog Anda, dimana gadget yang dimaksud akan ditampilkan sebagai Facebook Like Box yang akan menghubungkan Facebook Fan Page dengan blog yang Anda kelola.
Mudahkan ???? selamat mencoba :)